いろいろあってフォントサイズの検証が中途半端なままになっています。続きを始めたのですが、全然終わりが見えません。。。奥深すぎですフォントって。その途中でちょっと気になることを見つけたのでいったんまとめます。
複数のフォントファミリーを指定した場合の表示についてです。
たとえばfont-family: Arial, “MS Pゴシック”などとした場合、どのように適用されているのか。欧文フォントと和文フォントを指定していれば、半角英数には欧文フォント、2バイト文字には和文フォントが適用されるんじゃないかなーと漠然と思っていたのですが、どうもIEでは最初に見つかったフォントしか有効ではないという話を目にしたので確かめてみました。
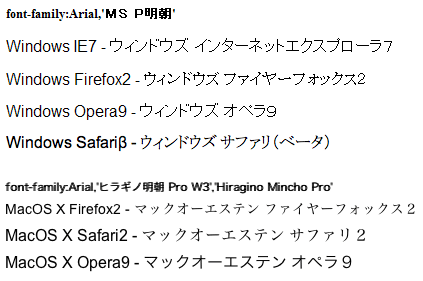
Arialと明朝体を指定して各ブラウザで表示。font-family: Arial, “MS P明朝”のように指定しているので、予想通りなら欧文はゴシック、和文は明朝になるはずです。そのキャプチャがこちら。

(WindowsはXP。IE6とVista IE7はXP IE7と同じ表示だったので省略。)
このように、FirefoxとSafariではWin/Macとも和文に明朝体が適用されていますが、IEとOperaではすべてゴシックです。
CSS2の仕様書を調べてみると、
例えば, 英語と数学記号が混在するテキストの場合は,二つのフォントのフォント集合が必要となる。一つはラテン文字及び数字を含むもの,もう一つは数学記号を含むものである。ここでは,ラテン文字,日本文字及び数学記号があるテキストを含みたい場合に,そのテキストに適するフォント集合の例を示す。
BODY { font-family: Baskerville, “Heisi Mincho W3”, Symbol, serif }
ラテン文字のグリフは “Baskerville”フォント(ラテン文字だけをカバーするフォント)からとり,日本文字のグリフは “Heisi Mincho W3″からとり,数学記号のグリフは, “Symbol”からとる。その他のグリフはすべて一般フォントファミリ ‘serif’からとる。
とありますので、やはりFirefoxやSafariのように欧文、和文をそれぞれ指定されたフォントファミリーから取り出して使用するのが適切な動作のようです。
したがって、IEやOperaの場合は、ちょっとアンチエイリアスの効いたかっこいい欧文フォントを使いたい、と思って最初にArialやVerdanaなどを指定すると、その欧文フォントに紐づけられた和文フォントが優先して適用されるので、和文フォントに関しては選択の余地がなくなることになります。
どうもフォントサイズの問題といい、このWindowsのFont Link機能というやつが悪さをしている気がしてなりません(Mac Operaの場合はどういう仕組みなのかな?)。Mozilla Japanの人もFont Linkに関してはMSでもまともな仕様がみつからないと嘆いていましたが。。。
ここはフォントにこだわりたい、という場合は思い切ってMOSeの手法でいくしかなさそうです。